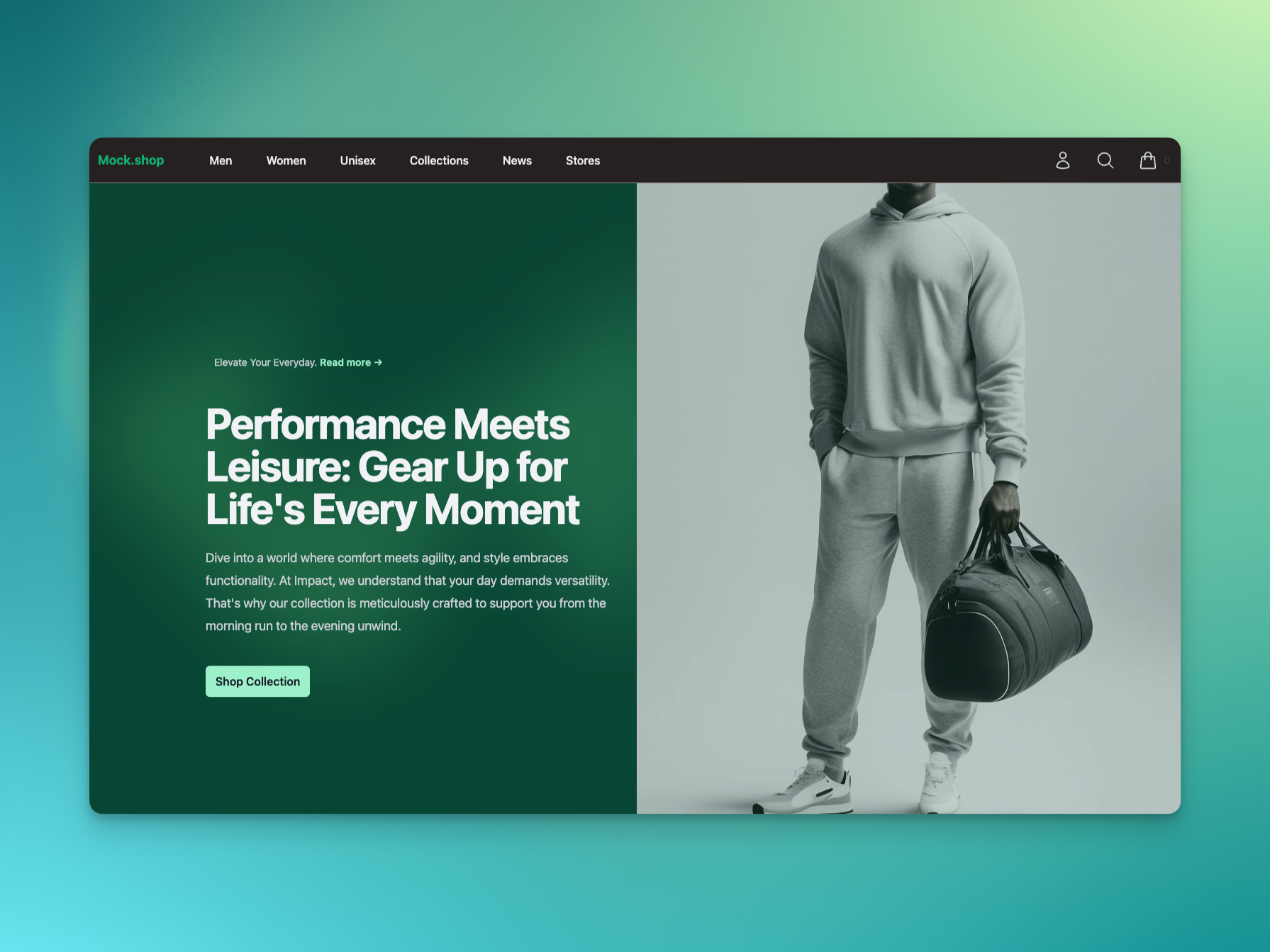
Impact: Shopify Storefront for Athletic Leisure

In the bustling digital marketplace, where efficiency meets style, the Impact project emerges as a beacon for athletic leisure enthusiasts. Engineered with precision and an eye for the latest in e-commerce trends, this custom Shopify storefront represents a leap forward in online shopping experiences. Impact is designed to cater to the dynamic needs of athletic leisure aficionados, offering a seamless blend of performance and aesthetic appeal.
Project Overview
Impact aims to redefine the athletic leisure shopping experience with its minimalist design and robust functionality. Targeted at consumers looking for high-quality athletic wear, this project addresses the need for a fast, responsive, and visually appealing online store. By integrating Shopify's Hydrogen framework with React, and utilizing the clean SaaS aesthetic of Tailwind CSS, Impact sets a new standard for e-commerce platforms.
Objectives
The primary objective of Impact is to demonstrate the potential of headless commerce in creating e-commerce sites that are not only optimized for performance but are also scalable and offer an enhanced developer experience.
Technical Details
The development of Impact was guided by the principles of headless commerce, focusing on performance optimization, scalability, and a superior developer experience. The choice of React, combined with Shopify's Hydrogen, Remix, and Oxygen, facilitated the creation of a dynamic, responsive storefront. The Tailwind CSS framework was instrumental in implementing the clean SaaS aesthetic, ensuring that the site's design is both modern and efficient.