Comparative Restaurant Discovery Web App

The project was inspired by the need to streamline how individuals discover and select local restaurants, integrating the engaging mechanics of swipe-based selection with the detailed information available on traditional review platforms. This blend of interactivity and information aims to enhance user engagement and satisfaction in restaurant discovery.
Technical Stack
- Design Tools: Figma for wireframing and prototyping
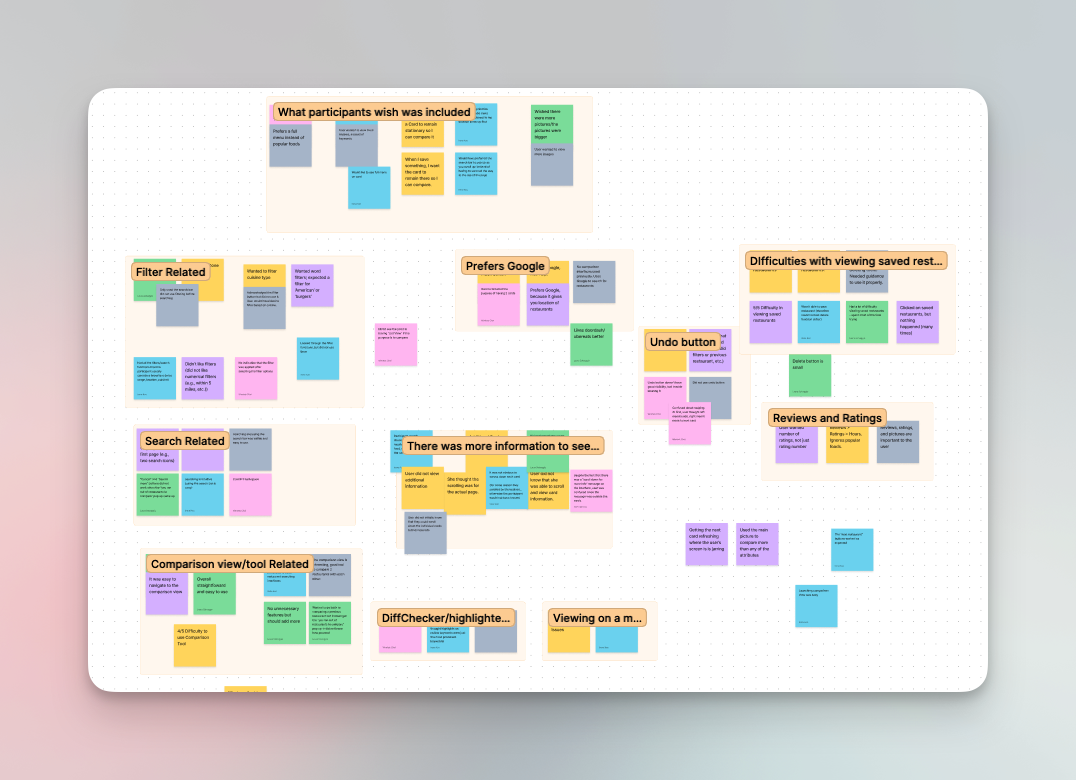
- Research Methods: Field studies, user interviews, and usability testing
- Data Analysis Tools: Used for evaluating user feedback and prototype performance metrics
Targeting food enthusiasts and casual diners alike, the project focused on developing a web application that presents restaurant options in a comparative, swipeable format, reminiscent of popular social media apps. This approach not only innovates in the HCI domain but also enhances the overall user experience of restaurant discovery platforms.
Problem Statement
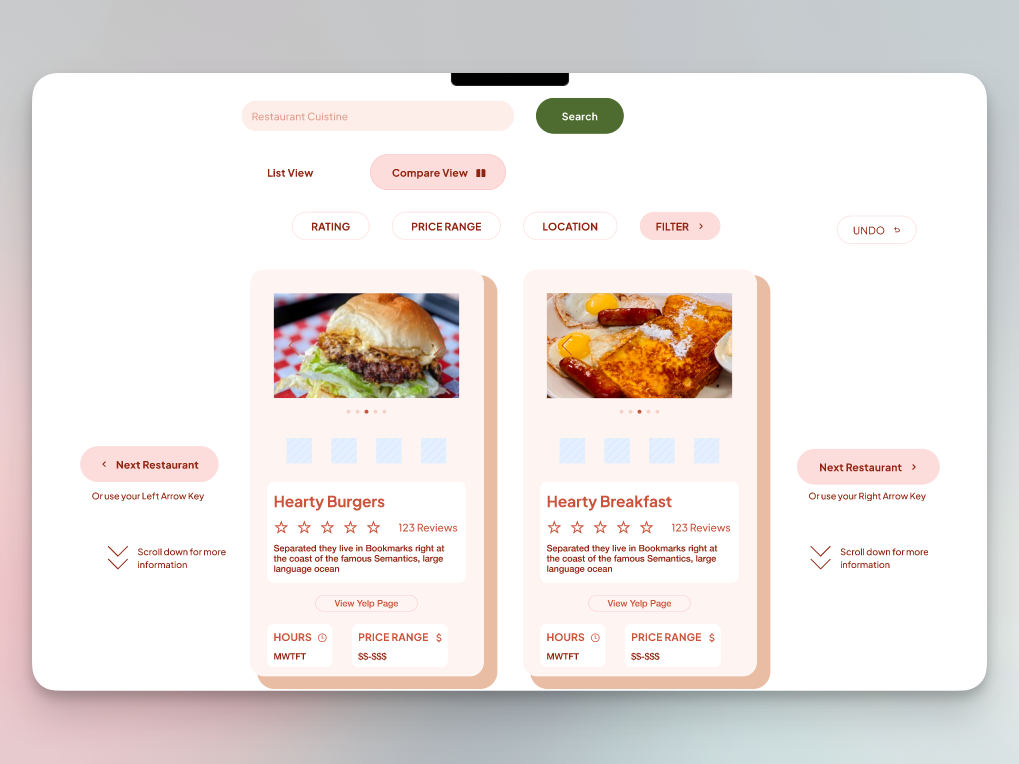
Choosing a restaurant can be a daunting task for many, often leading to decision fatigue. Traditional platforms overload users with information without offering a direct, comparative way to evaluate options. Swipe & Dine aimed to address this gap by introducing a user-friendly, swipeable interface that allows for quick, intuitive comparisons.
Solution
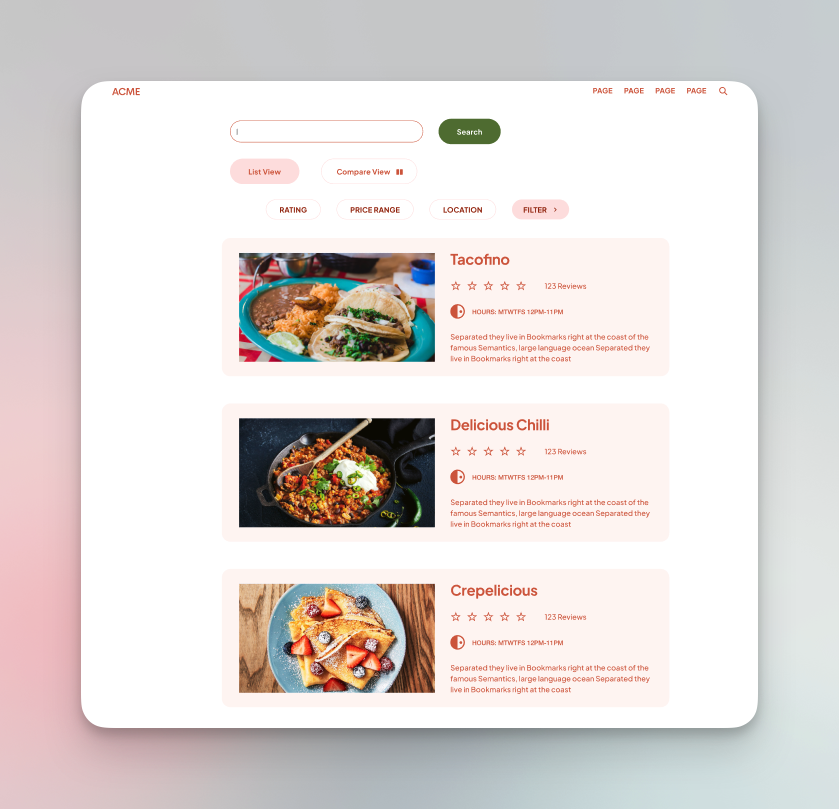
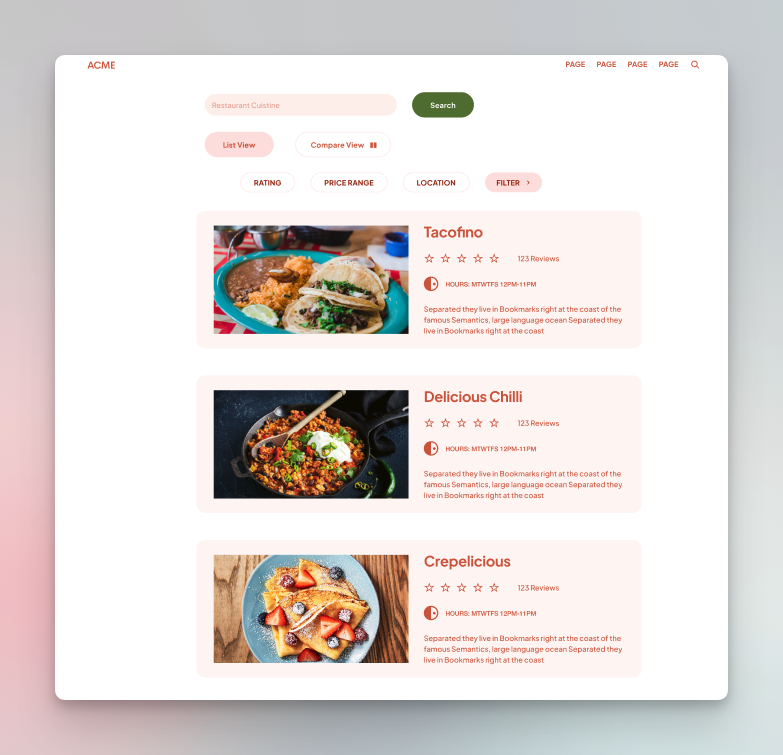
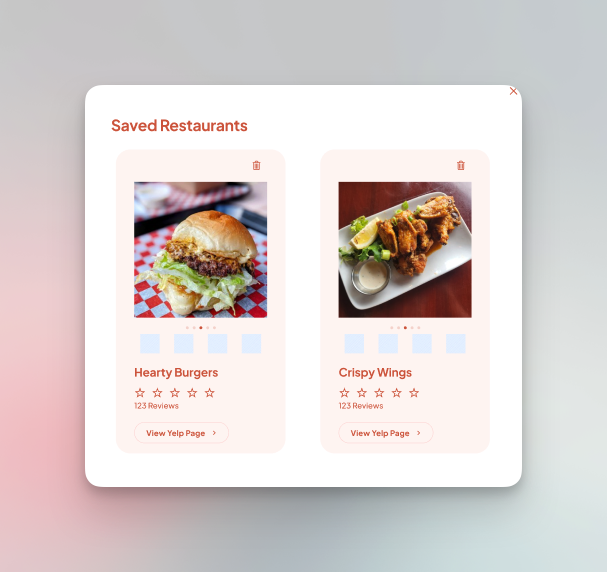
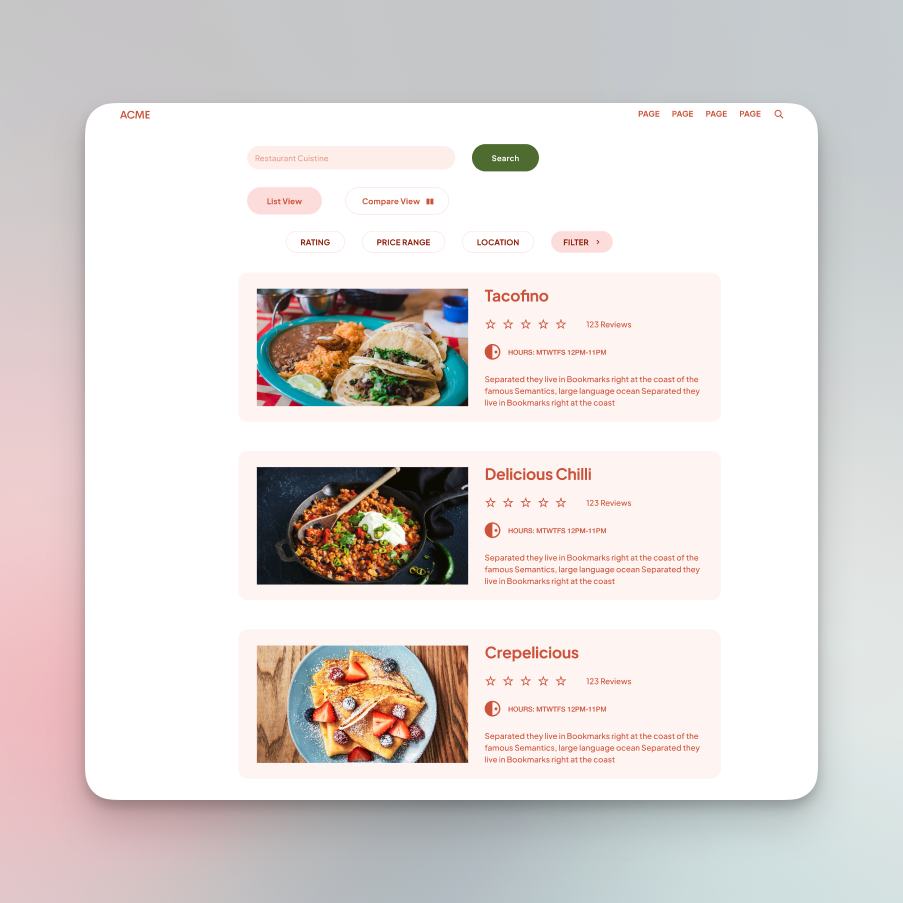
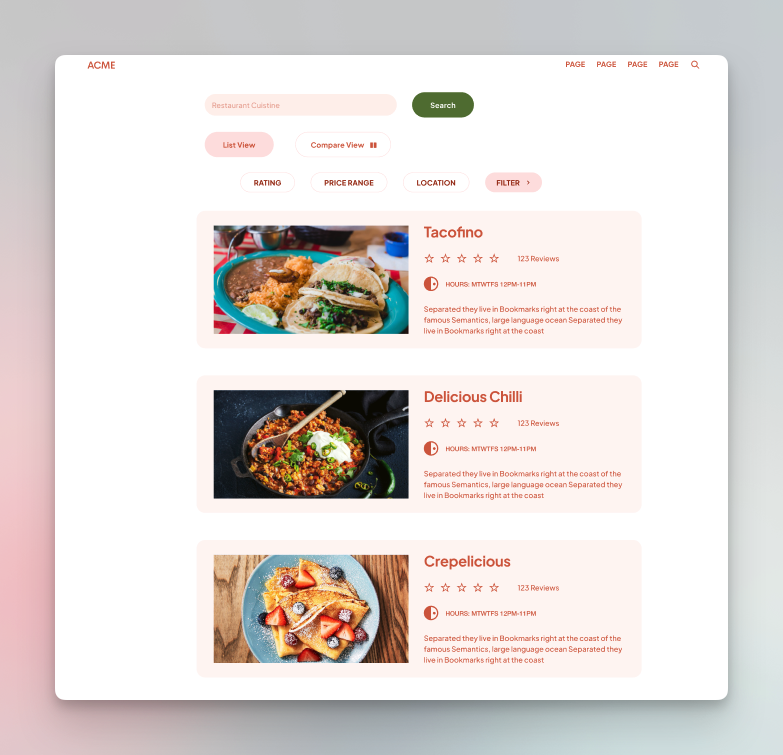
Swipe & Dine offers a unique solution with its Tinder-like, swipeable card interface for restaurant comparison. By designing low-fidelity wireframes and medium-fidelity prototypes in Figma, we created a web application that allows users to easily swipe left or right to choose between side-by-side restaurant options. This approach not only makes the decision process simpler and faster but also adds a fun, interactive element to restaurant discovery.
Technical Details
The development of Swipe & Dine involved:
- Designing in Figma: Utilized for both low-fidelity wireframes and medium-fidelity prototypes, enabling rapid iteration based on user feedback.
- HCI Research: Conducted field studies and interviews to understand user needs and behaviors, directly informing the design process.
- Prototype Testing: Iterations of the medium-fidelity prototype were tested to measure user satisfaction, error rates, and task completion times, ensuring a user-centric design.